 mengubah widget label kategori merupakan bagian dari desain UI (User Interface) pada tampilan blog agar menarik pehatian pengunjung serta user friendly. Karena dengan label kategori group artikel kita mudah ditemukan.
mengubah widget label kategori merupakan bagian dari desain UI (User Interface) pada tampilan blog agar menarik pehatian pengunjung serta user friendly. Karena dengan label kategori group artikel kita mudah ditemukan.
Langkah-langkah Mengubah desain Widget Label kategori pada Sidebar Blogger di atas dilakukan dalam dua langkah pemasangan kode atau script.
Pasang & Konfigurasi WIDGET LABEL
Langkah ini digunakan untuk memasang widget Label & untuk model tampilan di buat jenis Cloud:
1. silahkan buka Blogger ⏩ Layout ⏩ Add a Gadget ⏩ Pilih Label
2. Pilih tombol "Cloud" , apabila anda ingin menampilkan jumlah postingan dalam label centang tanda Tampilan jumlah postingan per label
3. Simpan pengaturan.
Pasang Script kode WIDGET LABEL
1. silahkan buka Blogger ⏩ Template ⏩ Edit HTML ⏩ Kemudian cari kode ]]></b:skin> atau </style>.
2. copykan salah satu tampilan kode CSS pada Tab berikut ini diatas ⏫kode ]]></b:skin> atau </style>.
/* cloud label Pirates Code*/
.cloud-label-widget-content {text-align: left;} .label-size {background: #83B4D8;display: block;float: left;margin: 0 3px 3px 0;color: #fff;font-family: Oswald, Arial, Sans-Serif;font-size: 11px;text-transform: uppercase;}
.label-size:nth-child(1) {background: #F86D9E;}
.label-size:nth-child(2) {background: #37C371;}
.label-size:nth-child(3) {background: #10BBEA;}
.label-size:nth-child(4) {background: #25CBFE;}
.label-size:nth-child(5) {background: #963690;}
.label-size:nth-child(6) {background: #A3195C;}
.label-size:nth-child(7) {background: #545454;}
.label-size:nth-child(8) {background: #F2A15F;}
.label-size:nth-child(9) {background: #00FF80;}
.label-size:nth-child(10) {background: #B7860B;}
.label-size:nth-child(11) {background: #99CC33;}
.label-size:nth-child(12) {background: #FFFF3D;}
.label-size:nth-child(13) {background: #3FDECF;}
.label-size:nth-child(14) {background: #FF2F0A;}
.label-size:nth-child(15) {background: #E9DB58;}
.label-size:nth-child(16) {background: #42FFBD;}
.label-size:nth-child(17) {background: #6899ED;}
.label-size:nth-child(18) {background: #FF52AE;}
.label-size:nth-child(19) {background: #8DBC2F;}
.label-size:nth-child(20) {background: #80FF00;}
.label-size a, .label-size span { display: inline-block; color: #fff !important; padding: 4px 10px; font-weight: bold; } .label-size:hover { background: #222; }
.label-count { white-space: nowrap; padding-right: 3px; margin-left: -3px; background: #333; color: #fff ; } .label-size:hover .label-count,
.label-size:focus+.label-count { background-color: #FF6BFF; } /* cloud label Pirates Code*/
.label-size{margin:0;padding:0;position:relative}.label-size a,.label-size span{float:left;height:24px;line-height:24px;position:relative;font-size:12px;margin-bottom:9px;margin-left:20px;padding:0 10px 0 12px;background:#2493C4;color:#fff;text-decoration:none;-moz-border-radius-bottomright:4px;-webkit-border-bottom-right-radius:4px;border-bottom-right-radius:4px;-moz-border-radius-topright:4px;-webkit-border-top-right-radius:4px;border-top-right-radius:4px}.label-size a:before,
.label-size span::before{content:"";float:left;position:absolute;top:0;left:-12px;width:0;height:0;border-color:transparent #2493C4 transparent transparent;border-style:solid;border-width:12px 12px 12px 0}.label-size a:after,
.label-size span::after{content:"";position:absolute;top:10px;left:0;float:left;width:4px;height:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;background:#fff;-moz-box-shadow:-1px -1px 2px #2493C4;-webkit-box-shadow:-1px -1px 2px #2493C4;box-shadow:-1px -1px 2px #2493C4}
.label-size a:hover,.label-size span::hover{background:#333}.label-size a:hover:before,
.label-size span::hover::before{border-color:transparent #333 transparent transparent} /* cloud label Pirates Code*/
.label-size{margin:0 2px 6px 0;padding:3px;text-transform:uppercase;border:solid 1px #C6C6C6;border-radius:3px;float:left;text-decoration:none;font-size:10px;color:#666}
.label-size:hover{border:1px solid #B20000;text-decoration:none;-moz-transition:all 0.5s ease-out;-o-transition:all 0.5s ease-out;-webkit-transition:all 0.5s ease-out;-ms-transition:all 0.5s ease-out;transition:all 0.5s ease-out;-moz-transform:rotate(7deg);-o-transform:rotate(7deg);-webkit-transform:rotate(7deg);-ms-transform:rotate(7deg);transform:rotate(7deg);filter:progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455,M12=-0.08715574274765817,M21=0.08715574274765817,M22=0.9961946980917455,sizingMethod='auto expand');zoom:1}
.label-size a{text-transform:uppercase;float:left;text-decoration:none}
.label-size a:hover{text-decoration:none}
/* cloud label Pirates Code*/
.label-size{display:inline-block;padding:0px 10px;height:29px;line-height:29px;border-radius:5px;font-weight:bold;font-size:12px;text-decoration:none}
.label-size{border:1px solid #769e42;box-shadow:inset 0 1px 0 #c5e59c;background-color:#9ed35a;text-shadow:0px 1px 1px #6ea23b;color:#fff;background-image:linear-gradient(bottom,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-o-linear-gradient(bottom,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-moz-linear-gradient(bottom,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-webkit-linear-gradient(bottom,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-ms-linear-gradient(bottom,rgb(125,196,64) 0%,rgb(157,210,88) 100%)}
.label-size:hover{background-color:#b7fa66;background-image:linear-gradient(top,#b7fa66 0%,#7ec940 100%);background-image:-o-linear-gradient(top,#b7fa66 0%,#7ec940 100%);background-image:-moz-linear-gradient(top,#b7fa66 0%,#7ec940 100%);background-image:-webkit-linear-gradient(top,#b7fa66 0%,#7ec940 100%);background-image:-ms-linear-gradient(top,#b7fa66 0%,#7ec940 100%)}
.label-size:active{background-image:linear-gradient(top,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-o-linear-gradient(top,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-moz-linear-gradient(top,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-webkit-linear-gradient(top,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-ms-linear-gradient(top,rgb(125,196,64) 0%,rgb(157,210,88) 100%)}
.label-size{display:inline-block;border-radius:5px 0 0 5px;border-right-width:0;position:relative;z-index:5;margin-right:20px;margin-bottom:10px}
.label-size:after{content:"";width:22px;height:22px;line-height:18px;font-size:25px;border-top:1px solid #769e42;border-right:1px solid #769e42;box-shadow:inset 0 1px 0 #c5e59c;background-color:#9ed35a;text-shadow:0px 1px 1px #7eac46;border-radius:3px 7px 3px 0;color:#fff;background-image:linear-gradient(135deg,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-o-linear-gradient(135deg,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-moz-linear-gradient(135deg,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-webkit-linear-gradient(135deg,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-ms-linear-gradient(135deg,rgb(125,196,64) 0%,rgb(157,210,88) 100%);position:absolute;top:3px;right:-12px;z-index:-3;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-ms-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);filter:progid:DXImageTransform.Microsoft.Matrix(M11=0.7071067811865476,M12=-0.7071067811865475,M21=0.7071067811865475,M22=0.7071067811865476,sizingMethod='auto expand');zoom:1}
.label-size:hover:after{background-color:#b7fa66;background-image:linear-gradient(-45deg,#b7fa66 0%,#7ec940 100%);background-image:-o-linear-gradient(-45deg,#b7fa66 0%,#7ec940 100%);background-image:-moz-linear-gradient(-45deg,#b7fa66 0%,#7ec940 100%);background-image:-webkit-linear-gradient(-45deg,#b7fa66 0%,#7ec940 100%);background-image:-ms-linear-gradient(-45deg,#b7fa66 0%,#7ec940 100%)}
.label-size:active:after{background-image:linear-gradient(-45deg,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-o-linear-gradient(-45deg,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-moz-linear-gradient(-45deg,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-webkit-linear-gradient(-45deg,rgb(125,196,64) 0%,rgb(157,210,88) 100%);background-image:-ms-linear-gradient(-45deg,rgb(125,196,64) 0%,rgb(157,210,88) 100%)}
.label-size:before{content:"";height:5px;width:5px;display:block;position:absolute;right:-3px;top:11px;background-color:#fcfdf5;border:1px solid #83ab52;border-radius:5px;box-shadow:0 1px 0 #b2ddd83}
.label-size span{padding:2px 5px;border:1px solid #9e5c26;border-radius:5px;box-shadow:inset 0 1px 0 #f5bf8c;background-color:#ed943f;text-shadow:0px 1px 1px #000;margin-left:10px;background-image:linear-gradient(bottom,rgb(211,95,32) 0%,rgb(223,131,45) 100%);background-image:-o-linear-gradient(bottom,rgb(211,95,32) 0%,rgb(223,131,45) 100%);background-image:-moz-linear-gradient(bottom,rgb(211,95,32) 0%,rgb(223,131,45) 100%);background-image:-webkit-linear-gradient(bottom,rgb(211,95,32) 0%,rgb(223,131,45) 100%);background-image:-ms-linear-gradient(bottom,rgb(211,95,32) 0%,rgb(223,131,45) 100%)}#Label1{height:210px !important}
/* cloud label Pirates Code*/
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;filter:alpha(100);opacity:10}
.cloud-label-widget-content{text-align:left}
.label-size {background: #357EC7;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}
.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}
.label-size:hover {background:#333333;}
.label-count {white-space:nowrap;padding-right:3px;margin-left:-3px;background:#333333;color:#fff !important;}
.label-size {line-height:1.2} /* cloud label Pirates Code*/
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;filter:alpha(100);opacity:10}
.cloud-label-widget-content{text-align:left}
.label-size {border-radius:30px;background:#F70D1A;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}
.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}
.label-size:hover {border-radius:30px;background:#333333;}
.label-count {white-space:nowrap;border-radius:30px;padding-right:3px;margin-left:-3px;background:#333333;color:#fff !important;}
.label-size {line-height:1.2} /* cloud label Pirates Code*/
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;filter:alpha(100);opacity:10}
.cloud-label-widget-content{text-align:left}
.label-size {background:#827839;border-radius: 30px;display:block;float:left;margin:0 3px 3px 0;color:#483C32;font-size:11px;text-transform:uppercase;}
.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}
.label-size:hover {background:#000000;}
.label-count {white-space:nowrap;padding-right:3px;margin-left:-3px;background:#000000;color:#fff !important;}
.label-size {line-height:1.2}
/* cloud label Pirates Code*/
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;filter:alpha(100);opacity:10}
.cloud-label-widget-content{text-align:left}
.label-size {border: 8px inset #EDE275;background:#FDD017;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}
.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}
.label-size:hover {background:#000000;}
.label-count {white-space:nowrap;padding-right:3px;margin-left:-3px;background:#000000;color:#fff !important;}
.label-size {line-height:1.2} /* cloud label Pirates Code*/
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;filter:alpha(100);opacity:10}
.cloud-label-widget-content{text-align:left}
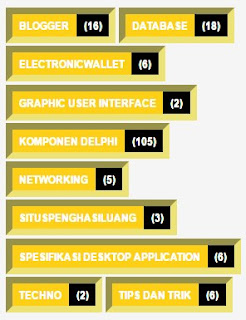
.label-size {border:5px dashed #000000;border-bottom-right-radius: 30px;border-top-left-radius: 30px;background:#41A317;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}
.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}
.label-size:hover {border:5px dashed #FA0830;background:#000000;}
.label-count {white-space:nowrap;border-bottom-right-radius: 30px;border-top-left-radius: 30px;padding-right:3px;margin-left:-3px;background:#000000;color:#fff !important;}
.label-size {line-height:1.2} 3. Setelah di tambahkan klik tombol Simpan
4. Lihat menu Label pada Dashboard Blog anda
Tags: Blogger





















0 komentar:
Post a Comment