Popular Post Column merupakan bagian dari widget yang disediakan oleh Blogger untuk menampilkan postingan yang sering dikunjungi atau banyak di baca oleh visitor blog. Popular post sering di istilahkan oleh para blogger Indonesia dengan sebutan artikel terpopular, postingan terpopular, tulisan terpopular, sering dibaca, dan sebagainya.
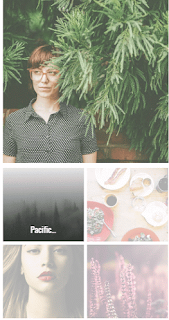
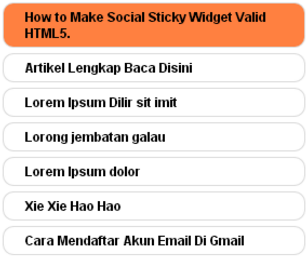
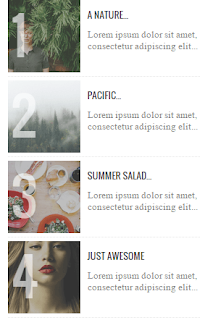
Para Blogger sering memodifikasi tampilan widget popular post bawaan dari template aslinya, agar terlihat keren atau lebih cocok. Banyak pilihan widget popular post, dari yang sederhana hingga full color. Anda tinggal pilih dan pasang di blog .Untuk membuat popular post di blogspot lebih keren sangatlah mudah, disini saya akan membahas caranya untuk menampilkan popular post yang keren seperti ini:
Berikut, panduan singkat dari tutorial Membuat Popular Post Column :
1. Silahkan masuk ke Tata Letak, lalu Tambahkan Gadget atau Widget dan cari Postingan Populer atau Entry Popular
Keterangan :
No. 1 : Nama Judul / tampilan yang diharapkan
No. 2 : Tulisan popular yang ingin ditampilkan adalah tulisan terpopular dalam semua (setiap saat), Tahun Lalu, 30 hari terakhir atau 7 hari terakhir, anda bebas untuk memilihnya.
No. 3 : Tampilan yang akan muncul adalah judul entri dan anda bebas pilih apakah mau dengan thumbnail gambar, cuplikan saja, atau kedua-duanya. untuk pilihan Tampilan entri anda tinggal pilih sesuai jumlah yang di harapkan.
2. Setelah selesai, klik simpan lalu kembali ke tampilan dashboard, kemudian pilih Tema / Template, lalu klik tombol sesuaikan seperti gambar berikut ini:
3. Pilih Lanjutkan ⏩⏩ Tambahkan kode CSS ⏩⏩ Klik Terapkan ke Blog
Kemudian lihat preview tampilannya
4. Kode CSS bisa anda pilih di Bawah ini; pilih tampilan widget yang sesuai dengan tema Blog anda. Copy widget tersebut lalu paste-kan di kotak tambahkan CSS
Berikut ini adalah beberapa contoh tampilan widget yang bisa anda gunakan
- Style #1
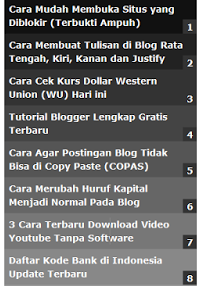
- Style #2
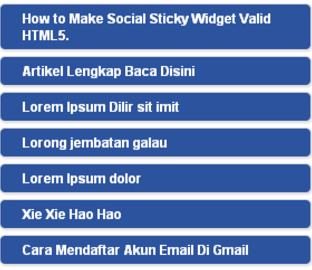
- Style #3
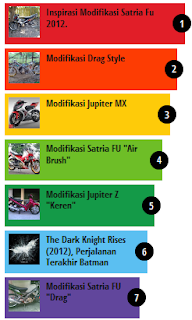
- Style #4
- Style #5
- Style #6
- Style #7
- Style #8
- Style #9
- Style #10
- Style #11
- Style #12
- Style #13
- Style #14
- Style #15

.popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOUObyg4fSaum9jv1VkHJ2KWoIkbifH67waauXjjpI_6obH3zBs78ElpioGCb4F9cjzap0BOdGU5u2tCv5g27CUvXRLtGc2v11C7GlTpkzyKzgK0_UbE09uP4pk3ihQssEcDuAqN6M4rQ/s1600/1.gif) no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:2px 2px 2px 10px !important;
border: 1px solid #ddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
.popular-posts ul
li:hover {
border:1px solid #6BB5FF;
}
.popular-posts ul
li a:hover {
text-decoration:none;
}
.popular-posts .item-thumbnail img {
webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
} 
#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none}
#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 40px 0px 0px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;} #PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:51px;height:51px}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after, #PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#DF01D7;width:90%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#B041FF;width:90%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F52887;width:90%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"} #PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:90%} #PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:90%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:90%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li{background:#ff764c; width:90%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child{background:#ff4c54 ;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:6px 0;border-radius:25px 0px 25px 0px;border:2px solid #f7f7f7;-webkit-box-shadow:3px 3px 3px #000;-moz-box-shadow: 3px 3px 3px #000;padding:10px} 
/* Multi colored - Numbered Popular Post Widget */
#PopularPosts4 ul li:hover{
background-color: #ffffff;
}
#PopularPosts1 ul li{border-bottom:2px dotted #999999;}
#PopularPosts1 ul li .item-thumbnail{-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
#PopularPosts1 ul li .item-thumbnail:hover{
-webkit-transform: rotate(-17deg);
-moz-transform: rotate(-17deg);
-o-transform: rotate(-17deg);
}
#PopularPosts1 ul li .item-title {color:#fff;}
#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:5px 0;border-bottom:1px dashed #ffffff;padding:10px}
#PopularPosts1 ul li:first-child{background:#eb1f0a;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul li:first-child + li{background:#0ddb25;width:90%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child + li + li{background:#0d6edb;width:90%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li + li + li{background:#eeac0f;width:90%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#7d0fee;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li + li + li{background:#e30d31;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li:after{position:absolute;top:20px;right:-15px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwsHUHGNkgtdUhe8a40sJGnHOIGpq7AF_e_gpb2aOwS2BaXfL-bZgrHdmJJ3CpyvfQSnVlJRQnZOT7zDwSGJBzJb2Cbz6wg9u9o2JNGawuky-C8Sw_WdlDjdnSvl9SvUzh7DrQHZDCfVRd/s1600/waved-circle.png) no-repeat; width:32px;height:32px;text-align:center;font-size:15px; padding-top:13px; font-weight: bold; color:#ffffff;}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:40px;height:40px; border-radius: 5px; border: 2px solid #ffffff;-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);box-shadow: 0 1px 2px rgba(0, 0, 0, .4);}
#PopularPosts1 ul li a{font-size:12px;color:#fff;text-decoration:none}
#PopularPosts1 ul li a:hover{color:#e3dede;text-decoration:none}
#PopularPosts1 {
margin-left: 20px;
}
#PopularPosts1 h2 {color:white;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiSq9hPCDvq-4dWxsJciJoPlfxth-1Gk2e-Dn2G4IwNbBIaDErYi-g1PIDIKBHlr9jP0FRzRUzdLuoGJgtp5vnAjOsRdqeKj-Vj95LRQSKrUeGbMx-4b9qytCNwqj2WWobeAaTVahMwx1J/s1600/layer2.png) no-repeat;
height:30px;
width: 287px;
margin-left:-5px;
padding-top:10px;
font-size:18px;
text-align: center;
} 
.widget .widget-item-control a img {
border: none;
width: 20px !important;
height: 20px !important;
padding: none;
background: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
-ie-box-shadow: none;
box-shadow: none;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 0px 0px;
height: 73px !important;
overflow: hidden !important;
list-style-type: none !important;
list-style: none;
}
.sidebar .popular-posts ul {
padding-left:0px !important;
list-style-type: none !important;
}
.sidebar .popular-posts ul {
counter-reset: popcount;
margin: 0; padding: 0;
}
.sidebar .popular-posts ul li:before {
background: rgba(247, 247, 247, 1);
color: #000000;
content: counter(popcount,decimal);
counter-increment: popcount;
float: right;
font-size: 15px;
line-height: 20px;
list-style-type: none;
padding: 0px 6px 1px 5px;
border-radius: 0px 0px 7px 7px;
position: relative;
display: inline-block;
box-shadow: -2px 2px 10px rgba(187, 187, 187, 0.7);
font-weight: normal;
top: 0px;
right: 1px;
z-index: 999999999999;
border: solid #B5B5B5;
border-width: 0px 1px 1px 1px;
}
.sidebar .PopularPosts .item-thumbnail {
float: left;
margin: 0px!important;
}
.sidebar .PopularPosts img {
padding-right: 0px !important;
width: 72px;
height: 72px;
overflow: hidden !important;
margin-right: 0px;
}
.sidebar .PopularPosts .item-title a:hover {
background: #f6f6f6;
color: #000;
}
.sidebar .PopularPosts .item-title a {
background: #EAEAEA;
color: #6E6E6E;
display: block;
font-size: 14px;
font-weight: normal;
line-height: normal;
font-family: "Oswald",sans-serif;
padding: 10px 30px 0px 78px;
transition: all .4s ease-in-out;
height: 62px;
text-decoration: none;
border-bottom: 1px solid #cccccc;} 
.sidebar .PopularPosts ul {
padding: 0;
}
.sidebar .PopularPosts ul li:first-child{
width: 100%;
max-height: 100%;
opacity: 0.9;
}
.sidebar .PopularPosts ul li:nth-child(even){
margin-right: 2%;
}
.sidebar .PopularPosts ul li {
box-sizing: border-box;
position: relative;
padding: 0px !important;
width: 49%;
max-height: 120px;
opacity: 0.4;
overflow:hidden;
float: left;
margin-bottom: 2%;
-webkit-transition: all 0.5s ease 0s;
-moz-transition: all 0.5s ease 0s;
-ms-transition: all 0.5s ease 0s;
-o-transition: all 0.5s ease 0s;
transition: all 0.5s ease 0s;
}
.sidebar .PopularPosts ul li:hover {
opacity: 1;
}
.sidebar .PopularPosts .item-thumbnail {
margin: 0;
width: 100%;
}
.sidebar .PopularPosts ul li img {
box-sizing: border-box;
width: 100%;
height: 100%;
object-fit: cover;
padding:0;
}
.sidebar .PopularPosts .item-content:hover .item-title a,
.sidebar .PopularPosts .item-thumbnail-only:hover .item-title a {
visibility: visible;
opacity: 1;
}
.sidebar .PopularPosts .item-title a {
color: #fff;
background: rgba(0, 0, 0, 0) linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.93) 100%, rgba(0, 0, 0, 0.85) 100%);
text-decoration: none;
position: absolute;
text-align: center;
font: 13px 'Oswald', sans-serif;
left: 0;
right: 0;
bottom: 0%;
padding: 100px 10px 10px;
opacity: 0;
visibility: hidden;
}
.sidebar .PopularPosts .item-snippet {
display: none;
} 
#sidebar-wrapper {float:right;width:32%;margin:0 auto;}
.sidebar-inner {padding:15px 0;}
#footer-wrapper {text-align:left;overflow:hidden;margin:0;}
.footer {padding-bottom:.2em;}
#top{background:#fff ;margin:0 auto;padding:0;width:900px}
#topnav{background:#fff;height:32px;margin:0;padding:2px 0 1px;border-top:1px solid #f0f0f0;border-bottom:1px solid #f0f0f0;font-size:11px}.left{float:left;width:60%}
#topnav ul{float:left;list-style:none;margin:0 0 0 1px;padding:0}#topnav .current_page_item{background:#fff}
#topnav ul li{list-style:none;margin:0 0 0 5px;padding:0}
#topnav li{float:left;list-style:none;margin:0 5px 0 0;padding:0;font-weight:700;text-transform:uppercase}
#topnav li a,#topnav li a:link,
#topnav li a:visited{font-weight:700;color:#242423;display:block;margin:0;padding:10px 10px 7px 1px}
#topnav li a:hover{color:#48d}.right{float:right}.right a:link,.right 
.popular-posts ul
{ padding-left:0px;
-moz-box-shadow:1px 1px 2px #dcdcdc;
-web-kit-box-shadow: 1px 1px 2px #dcdcdc;
-goog-ms-box-shadow:1px 1px 2px #dcdcdc;
box-shadow:1px 1px 2px #dcdcdc; border: 1px solid #dcdcdc; }
.popular-posts ul li
{ list-style-type: none; margin:0 0 5px 0px; padding:5px 5px 5px 20px !important;
border-bottom:1px dashed #dcdcdc; background:#ffffff; }
.popular-posts ul li a
{ text-decoration:none; font:16px georgia,verdana; color:#3d87c4; }
.popular-posts ul li a:hover
{text-decoration:none; color:#333333; } 
/*--- General Popular Posts --- */
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBezsjOSEL_e9e7UIhsSnswdouO11zkVXVJhyphenhyphenscPEcDMGg7lbwhtw3MP2Lvj5oBVQfS23n9FXIUua-tj6L1O4GLsOZahrKKzK3PIbDaIV-BfLmoEt4A9uk8O7wEoDuPQCLgI_C0xhKOnrV/s400/33.gif") no-repeat scroll 5px 8px rgb(255, 255, 255);
list-style-type: none;
margin: 0px 0px 5px;
padding: 5px 5px 5px 20px !important;
border: 1px solid #dddddd;
border-radius: 10px 10px 10px 10px;
}
.popular-posts ul li:hover
{border:1px solid #666666;}
.popular-posts ul li a:hover
{text-decoration:none;} 
/*--- General Popular Posts --- */
.PopularPosts ul,
.PopularPosts li,
.PopularPosts li img,
.PopularPosts li a,
.PopularPosts li a img {
margin:0 0;
padding:0 0;
list-style:none;
border:none;
background:none;
outline:none;
}
.PopularPosts ul {
margin:.5em 0;
list-style:none;
font:normal normal 11px/1.4 'Trebuchet MS', Trebuchet, Verdana, sans-serif;
color:#666666;
}
.PopularPosts ul li img {
display:block;
margin:0 .5em 0 10%;
width:35px;
height:35px;
float:left;
}
.PopularPosts ul li {
background-color:#f3f3f3;
margin:1% .5em -5% 0;
padding:.5em 1.5em .5em .5em;
position:relative;
}
.PopularPosts ul li:before,
.PopularPosts ul li .item-title a {
font-weight;
font-size:120%;
color:inherit;
text-decoration:none;
} 
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: #FFF no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #dcdcdc;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
.popular-posts ul li:hover { background:#FF8040; }
.popular-posts ul li a
{
text-decoration:none;
font:14px Georgia, verdana;
color:#222222;
}
.popular-posts ul li a:hover {
text-decoration:none;
color:#fff;
} 
/*Popular Post*/
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0 0;padding:0 0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:.5em 0;list-style:none;color:black;counter-reset:num}
.PopularPosts ul li{background-color:#eee;margin:0 0 0 0!important;padding:.5em 1.5em .5em .5em!important;counter-increment:num;position:relative}
.PopularPosts ul li a{color:#fff!important}
.PopularPosts ul li a:hover{color:#2c3e50!important}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a,.PopularPosts ul li a{font-weight:bold;color:inherit;text-decoration:none}
.PopularPosts ul li:before{content:counter(num)!important;display:block;position:absolute;background-color:#333;color:#fff!important;width:22px;height:22px;line-height:22px;text-align:center;bottom:0;right:0;padding-right:0!important}
.PopularPosts ul li:nth-child(1){background-color:#111;}.PopularPosts ul li:nth-child(2){background-color:#222;}.PopularPosts ul li:nth-child(3){background-color:#333;}.PopularPosts ul li:nth-child(4){background-color:#444;}.PopularPosts ul li:nth-child(5){background-color:#555;}
.PopularPosts ul li:nth-child(6){background-color:#666;}.PopularPosts ul li:nth-child(7){background-color:#777;}.PopularPosts ul li:nth-child(8){background-color:#888;}.PopularPosts ul li:nth-child(9){background-color:#999;}.PopularPosts ul li:nth-child(10){background-color:#aaa;}
.PopularPosts .item-thumbnail{margin:0 0 0 0}.PopularPosts .item-snippet{font-size:11px} 
/*Custom Popular Post*/
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0 0;padding:0 0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:.5em 0;list-style:none;color:black;counter-reset:num}
.PopularPosts ul li{background-color:#eee;margin:0 0 0 0!important;padding:.5em 1.5em .5em .5em!important;counter-increment:num;position:relative}
.PopularPosts ul li a{color:#fff!important}
.PopularPosts ul li a:hover{color:#2c3e50!important}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a,.PopularPosts ul li a{font-weight:bold;color:inherit;text-decoration:none}
.PopularPosts ul li:before{content:counter(num)!important;display:block;position:absolute;background-color:#333;color:#fff!important;width:22px;height:22px;line-height:22px;text-align:center;bottom:0;right:0;padding-right:0!important}
/* Pengaturan Warna */
.PopularPosts ul li:nth-child(1){background-color:#f1c40f;}
.PopularPosts ul li:nth-child(2){background-color:#f39c12;}
.PopularPosts ul li:nth-child(3){background-color:#2ecc71;}
.PopularPosts ul li:nth-child(4){background-color:#27ae60;}
.PopularPosts ul li:nth-child(5){background-color:#e67e22;}
.PopularPosts ul li:nth-child(6){background-color:#d35400;}
.PopularPosts ul li:nth-child(7){background-color:#3498db;}
.PopularPosts ul li:nth-child(8){background-color:#2980b9;}
.PopularPosts ul li:nth-child(9){background-color:#ea6153;}
.PopularPosts ul li:nth-child(10){background-color:#c0392b;}
.PopularPosts .item-thumbnail{margin:0 0 0 0}
.PopularPosts .item-snippet{font-size:11px} 
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #dddddd;
-moz-box-shadow:1px 1px 2px #dcdcdc;
-web-kit-box-shadow: 1px 1px 2px #dcdcdc;
-goog-ms-box-shadow:1px 1px 2px #dcdcdc;
box-shadow:1px 1px 2px #dcdcdc;
border-radius:5px;
background: rgb(44,83,158); /* Old browsers */
background: -moz-linear-gradient(top, rgba(44,83,158,1) 0%, rgba(44,83,158,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(44,83,158,1)), color-stop(100%,rgba(44,83,158,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(44,83,158,1) 0%,rgba(44,83,158,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(44,83,158,1) 0%,rgba(44,83,158,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(44,83,158,1) 0%,rgba(44,83,158,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(44,83,158,1) 0%,rgba(44,83,158,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2c539e', endColorstr='#2c539e',GradientType=0 ); /* IE6-9 */
}
.popular-posts ul li:hover {
-moz-box-shadow:1px 1px 2px #dcdcdc;
-web-kit-box-shadow: 1px 1px 2px #dcdcdc;
-goog-ms-box-shadow:1px 1px 2px #dcdcdc;
box-shadow:2px 2px 4px #333333;
border:1px solid #333333;
color:#fff;
}
.popular-posts ul li a
{
text-decoration:none;
font:16px Georgia, verdana;
color:#ffffff;
}
.popular-posts ul li a:hover {
text-decoration:none;
} 
/*Custom Popular Post*/
.PopularPosts ul,
.PopularPosts li,
.PopularPosts li img,
.PopularPosts li a,
.PopularPosts li a img {
margin:0 0;
padding:0 0;
list-style:none;
border:none;
background:none;
outline:none;
}
.PopularPosts ul {
margin:.5em 0;
list-style:none;
font:normal normal 13px/1.4 "Arial Narrow",Arial,Sans-Serif;
color:black;
counter-reset:num;
}
.PopularPosts ul li img {
display:block;
margin:0 .5em 0 0;
width:50px;
height:50px;
float:left;
}
.PopularPosts ul li {
background-color:#eee;
margin:0 10% .4em 0;
padding:.5em 1.5em .5em .5em;
counter-increment:num;
position:relative;
}
.PopularPosts ul li:before,
.PopularPosts ul li .item-title a {
font-weight:bold;
font-size:120%;
color:inherit;
text-decoration:none;
}
.PopularPosts ul li:before {
content:counter(num);
display:block;
position:absolute;
background-color:black;
color:white;
width:30px;
height:30px;
line-height:30px;
text-align:center;
top:50%;
right:-10px;
margin-top:-15px;
-webkit-border-radius:30px;
-moz-border-radius:30px;
border-radius:30px;
}
/* Set color & level */
.PopularPosts ul li:nth-child(1) {background-color:#E11E28;margin-right:1%}
.PopularPosts ul li:nth-child(2) {background-color:#FD3C03;margin-right:2%}
.PopularPosts ul li:nth-child(3) {background-color:#FECB09;margin-right:3%}
.PopularPosts ul li:nth-child(4) {background-color:#6EBE27;margin-right:4%}
.PopularPosts ul li:nth-child(5) {background-color:#149A48;margin-right:5%}
.PopularPosts ul li:nth-child(6) {background-color:#5BBFF1;margin-right:6%}
.PopularPosts ul li:nth-child(7) {background-color:#61469C;margin-right:7%}
.PopularPosts ul li:nth-child(8) {background-color:#863E86;margin-right:8%}
.PopularPosts ul li:nth-child(9) {background-color:#863E62;margin-right:9%}
.PopularPosts ul li:nth-child(10) {background-color:#815540;margin-right:10%} 
/*Custom Popular Post*/
.sidebar .PopularPosts ul {
counter-reset: popularcount;
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
float: left;
max-height: 130px;
min-width: 250px;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail::after {
color: rgba(255,255,255, 0.63);
content: counter(popularcount, decimal);
counter-increment: popularcount;
font: 70px 'Oswald', sans-serif;
list-style-type: none;
position: absolute;
left: 5px;
top: -5px;
z-index: 4;
}
.sidebar .PopularPosts .item-thumbnail::before {
background: rgba(0, 0, 0, 0.3);
bottom: 0px;
content: "";
height: 100px;
width: 100px;
left: 0px;
right: 0px;
margin: 0px auto;
position: absolute;
z-index: 3;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
overflow: hidden;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100px;
height: 100px;
margin: 0px 10px 0px 0px !important;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail:hover:before {
display: none;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
padding-right: 0px !important;
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts .item-title {
font: 13px 'Oswald', sans-serif;
text-transform: uppercase;
padding: 0px 5px 10px;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
font: 13px "Times New Roman",Times,FreeSerif,serif;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 5px 0px 0px !important;
}
.sidebar .PopularPosts .item-content {
padding: 5px 0px;
border-bottom: 1px dotted #dedede;
overflow: hidden;
height: 100px;
position: relative;
} Tags: Blogger















0 komentar:
Post a Comment